JavaScript Online Test
For Jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor Companies
Test candidates with real-world problems and interview the best ones.
Sign Up to Offer this TestAbout the test
The JavaScript online test assesses knowledge of programming in the JavaScript language and core front-end web development concepts. This test contains a series of live coding tasks that are executed inside the Google Chrome web browser.
The assessment includes work-sample tasks such as:
- Handling user events and manipulating DOM to build responsive web pages.
- Using classes, objects, and closures to write maintainable and reusable code.
- Serializing to/from JSON and making AJAX calls.
A good Web front-end or JavaScript developer needs a solid understanding of the JavaScript programming language in order to build modern web pages, fix bugs, and write sustainable code.
Sample public questions
A gaming company is working on a platformer game. They need a function that will compute the character's final speed, given a map and a starting speed.
The terrain on which the game character moves forward is made from various pieces of land placed together. Implement the function calculateFinalSpeed which takes the initial speed of the character, and an array of degrees of inclination that represent the uneven terrain.
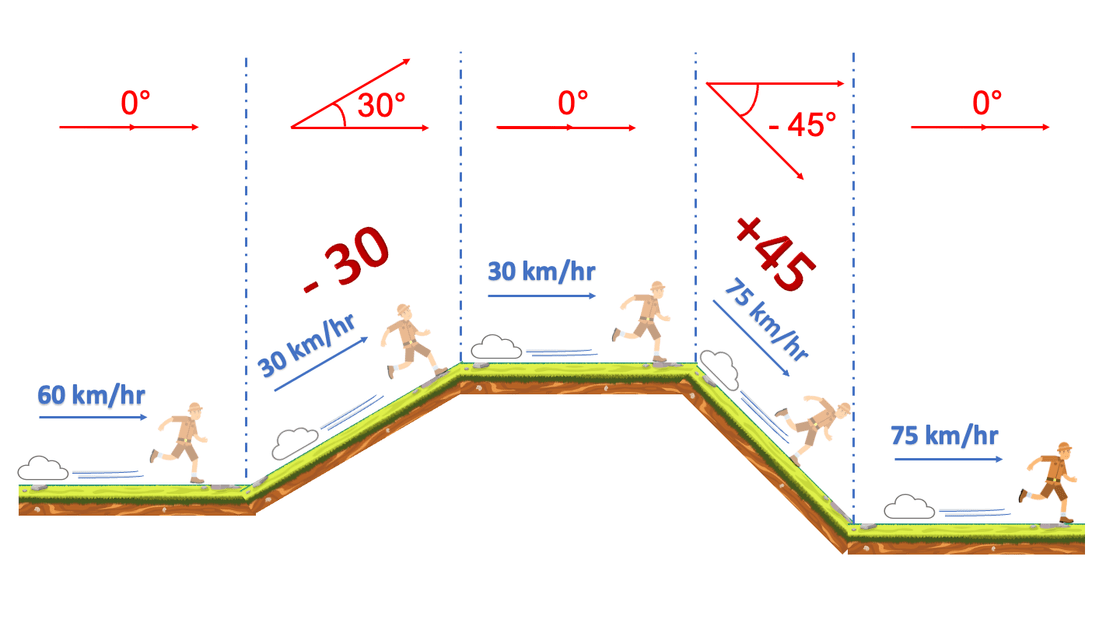
The speed of the character will increase or decrease proportionally to the incline of the land, as shown in the image below:

The magnitude of the angle of inclination will always be < 90°. The speed change occurs only once for each piece of land. The function should immediately return 0 as the final speed if an incline reduces the speed to 0 or below 0, which makes the character lose 1 life.
For example, the below code:
console.log(calculateFinalSpeed(60, [0, 30, 0, -45, 0]));should print:
75A client has a web page with a series of tasks. They want to implement a reordering feature that behaves like the following example:
After performing the clicks shown in the animation above, the document's body should be:
<div>
<span>Prepare presentation</span>
<button class="downButton" type="button">↓</button>
</div>
<div>
<span>Read emails</span>
<button class="downButton" type="button">↓</button>
<button class="upButton" type="button">↑</button>
</div>
<div>
<span>Monthly report</span>
<button class="upButton" type="button">↑</button>
</div>Implement the function initialize to add the requested functionality. The reordering behavior should work with any number of tasks.
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the JavaScript test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
Get money back if you find any premium question answered online.
63 more premium JavaScript questions
Truthy Expressions, Function Wrapper, Unique Numbers, Load URL, Photon Frequency, Confirm, Segment, Height, Product Rating, Validation, Array Search, Screen, Username, Snapshot, Scale Font Size, Hide Button, A Tag, Hobbies, Loading Bar, Table of Names, Reorder, Trading Data Paging, New Folder, Chain Link, Special Actions, Log Parser, Log Patch, Cards, Post Comment, Friend, Vectors, Date Transform, Construction Game, Airport Networks, Company Stock, Shipping, Tax Calculator, Numbers To Text, Max Sum, Launch Time, Color Codes, Row Appender, Timer, Read Write Execute, Paper Strip, Memory Game, Flimsy Ladder, Jogging App, Paragraph, Ticket Transition, Increase Priority, Positive Numbers, Double, Filter, Node, Planet Search, Digital Flasks, Calories Burned, Circuit Simulator, Students, Chemical Machine, Popular Book, Parking Allocation.
Skills and topics tested
- JavaScript
- Language
- Closures
- Exceptions
- Algorithmic Thinking
- Dictionary
- Ajax
- HTTP
- Promise
- Arrays
- Dialog Box
- Event Handling
- Arithmetic
- Objects
- Attribute Manipulation
- DOM Manipulation
- Forms
- Recursion
- Bug Fixing
- Classes
- ECMAScript 2015
- Regex
- Strings
- Styling
- Asynchronous Calls
- Iteration
- HTML5
- JSON
- Pagination
- Serialization
- Sorting
- Linked List
- XML
- Monkey Patching
- Content Manipulation
- Graphs
- 2D Array
- AI Code Review
- Conditional Statements
- Loops
- Timing Events
- Associative Arrays
- Callback
- Tree
- Conditions
For job roles
- JavaScript Developer
- Web Front-End Developer
Sample candidate report
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
From web development and database administration to project management and customer support. See all pre-made tests.
90+ skills
From JavaScript and SQL to English and customer support. See all questions to filter by skill.
Multi-skills Test
Mix questions for different skills or even custom questions in one test. See an example.
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports





