Web Developer Online Test
For Jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor Companies
Test candidates with real-world problems and interview the best ones.
Sign Up to Offer this TestAbout the test
The Web Developer online test assesses knowledge of front-end web development skills (HTML, CSS, and JavaScript) through a series of live coding questions that test the ability to implement and style a user interface. Tasks on this test are executed inside the Google Chrome web browser.
The assessment includes solving work-sample tasks such as:
- Defining HTML elements and their attributes, and applying CSS styles to them.
- Handling user events and manipulating DOM to build responsive web pages.
- Serializing to/from JSON and making AJAX calls.
A good front-end web developer needs a solid understanding of HTML, CSS, and JavaScript in order to create modern, interactive, and responsive websites and user interfaces.
Sample public questions
A gaming company is working on a platformer game. They need a function that will compute the character's final speed, given a map and a starting speed.
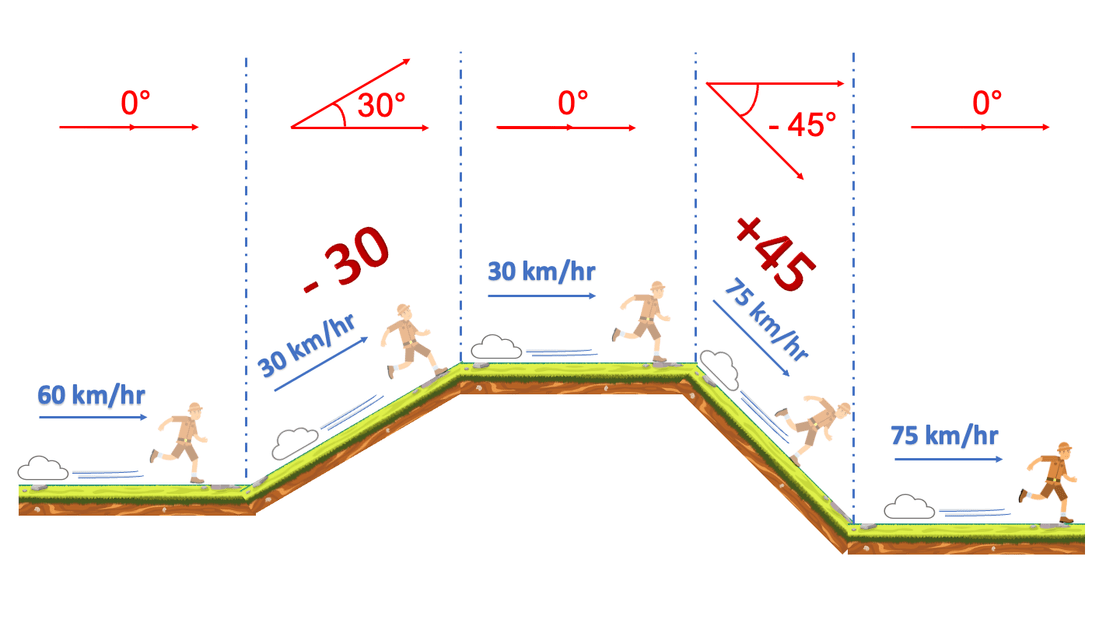
The terrain on which the game character moves forward is made from various pieces of land placed together. Implement the function calculateFinalSpeed which takes the initial speed of the character, and an array of degrees of inclination that represent the uneven terrain.
The speed of the character will increase or decrease proportionally to the incline of the land, as shown in the image below:

The magnitude of the angle of inclination will always be < 90°. The speed change occurs only once for each piece of land. The function should immediately return 0 as the final speed if an incline reduces the speed to 0 or below 0, which makes the character lose 1 life.
For example, the below code:
console.log(calculateFinalSpeed(60, [0, 30, 0, -45, 0]));should print:
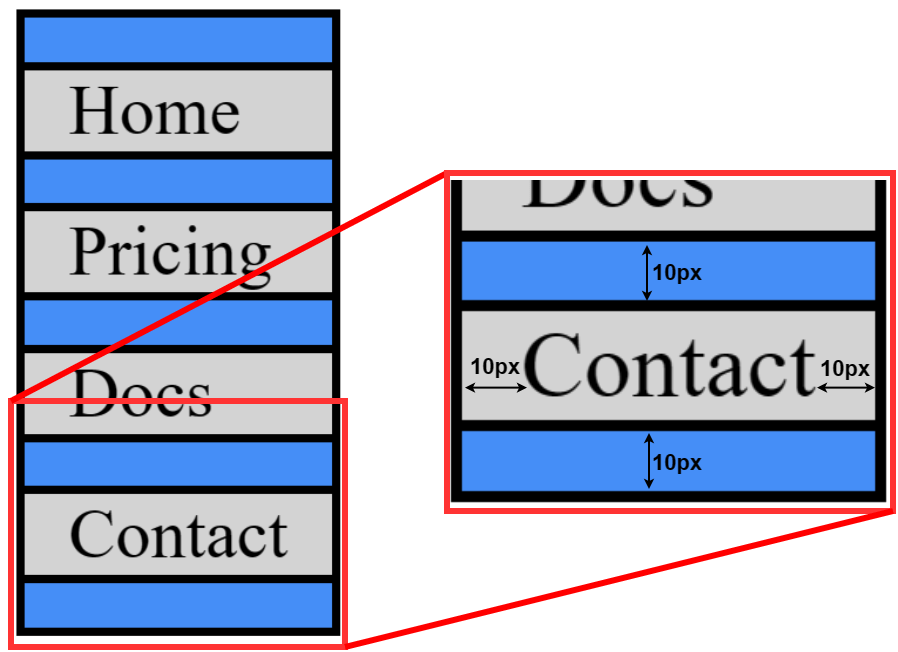
75A website features a menu with multiple menu items. However, the borders and spacing between and within these items are not properly styled.
Update only the CSS styles for the menu-item class so that the website looks like the image below:

All borders have a thickness of 2px.
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the Web Developer test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
Get money back if you find any premium question answered online.
99 more premium Web Developer questions
Links, Truthy Expressions, Article Style, Cities, Editor, Format Table, Loading, Logo, Shirts, Upload, Warehouse, Widgets, iframe, Function Wrapper, Link, Unique Numbers, Load URL, Photon Frequency, Addition, Bookmark, Screen Reader, Confirm, Blog, Christmas Tree, Data Entry, Price List, Ice Cream Flavors, TestDome Logo, Segment, Height, Product Rating, Validation, Array Search, Screen, Username, Snapshot, Scale Font Size, Hide Button, A Tag, Hobbies, Loading Bar, Table of Names, Reorder, Share Button, Trading Data Paging, New Folder, Chain Link, Special Actions, Log Parser, Log Patch, Cards, Baby Names, Post Comment, Friend, Vectors, Date Transform, Label Color, Construction Game, Airport Networks, Company Stock, Shipping, Tax Calculator, Numbers To Text, Max Sum, Launch Time, Color Codes, Row Appender, Timer, Read Write Execute, Paper Strip, Memory Game, Bicycle Report, Game Offer, Curious Leaf, Gaming Console, Travel Blog, Wave Background, Vegetable Encyclopedia, Keywords, Flimsy Ladder, Jogging App, Paragraph, Ticket Transition, Increase Priority, Positive Numbers, Double, Filter, Node, Timesheet, Planet Search, Digital Flasks, Calories Burned, Circuit Simulator, Email Tables, Students, Ad, Chemical Machine, Popular Book, Parking Allocation.
Skills and topics tested
- HTML/CSS
- CSS Selectors
- Styling
- JavaScript
- Language
- Fonts
- Elements and Attributes
- HTML5
- Animation
- Forms
- Element Spacing
- Positioning
- Hyperlink
- IFrame
- Closures
- Exceptions
- Algorithmic Thinking
- Dictionary
- Ajax
- HTTP
- Promise
- Arrays
- CSS Advanced
- Element Size
- Bookmarks
- Accessibility
- Dialog Box
- Event Handling
- Semantic Tags
- Selectors
- Borders
- Responsive Design
- CSS Layout
- Arithmetic
- Objects
- Attribute Manipulation
- DOM Manipulation
- Recursion
- Bug Fixing
- Classes
- ECMAScript 2015
- Regex
- Strings
- Asynchronous Calls
- Iteration
- JSON
- Pagination
- Serialization
- Sorting
- Linked List
- XML
- Monkey Patching
- Flexbox
- Content Manipulation
- Graphs
- 2D Array
- AI Code Review
- Conditional Statements
- Loops
- Timing Events
- Associative Arrays
- Callback
- Tables
- CSS Basics
- UI
- Tree
- Conditions
- Inline Styles
For job roles
- JavaScript Developer
- UI/UX Developer
- Web Front-End Developer
Sample candidate report
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
From web development and database administration to project management and customer support. See all pre-made tests.
90+ skills
From JavaScript and SQL to English and customer support. See all questions to filter by skill.
Multi-skills Test
Mix questions for different skills or even custom questions in one test. See an example.
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports