HTML/CSS Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real HTML/CSS skills, flag human or AI assistance, and interview the right people.
About the test
The HTML/CSS online test assesses knowledge of HTML and CSS through a series of live coding questions that test the ability to implement and style a user interface. Tasks on this test are executed inside the Google Chrome web browser.
The assessment includes work-sample tasks such as:
- Defining HTML elements and their attributes, and applying CSS styles to them.
- Creating forms to group inputs and collect user data.
- Using responsive web design principles.
A good Web front-end developer or UI/UX developer needs a solid understanding of HTML and CSS in order to create and style web pages and user interfaces that both look good and are easy to navigate.
Sample public questions
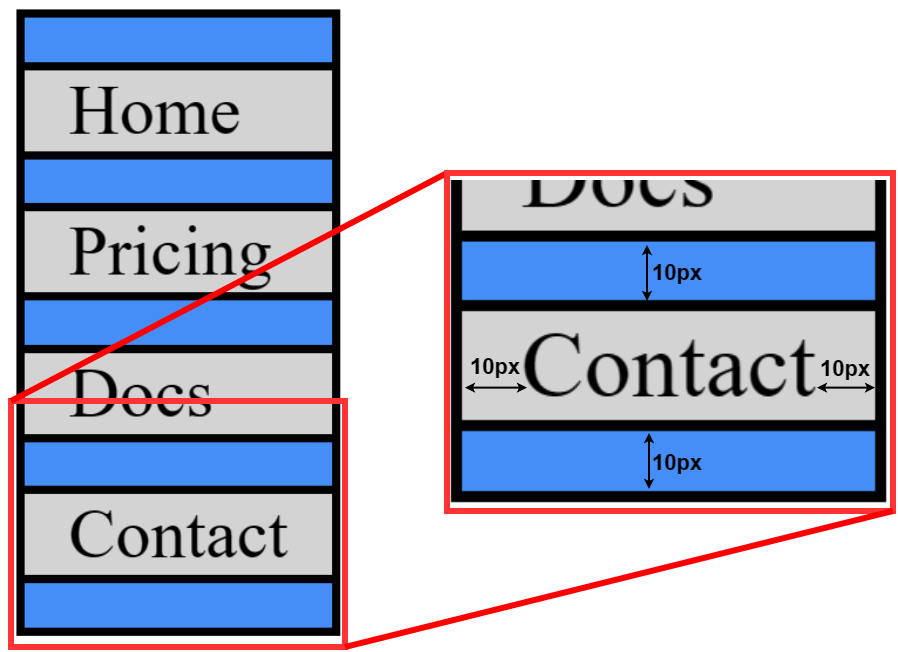
A website features a menu with multiple menu items. However, the borders and spacing between and within these items are not properly styled.
Update only the CSS styles for the menu-item class so that the website looks like the image below:

All borders have a thickness of 2px.
Update the website's HTML, without using JavaScript or CSS, to make use of semantic elements so that:
- The classless outer div element is replaced with a more appropriate element.
- The divs with the image and caption classes are replaced with self-contained content elements.
- The divs with the lorem-ipsum and description classes are replaced with elements, so that by default only the contents of the description element are shown. When the contents of the description element are clicked, the visibility of the rest of the lorem-ipsum element is toggled.
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the HTML/CSS test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
Ready to interview?
Use these and other questions from our library with our
Code Interview Platform.

38 more premium HTML/CSS questions
Links, Article Style, Cities, Editor, Format Table, Shirts, Upload, Warehouse, Widgets, iframe, Link, Addition, Christmas Tree, Data Entry, Price List, Baby Names, Label Color, Bicycle Report, Game Offer, Curious Leaf, Gaming Console, Travel Blog, Vegetable Encyclopedia, Keywords, Timesheet, Email Tables, Ad, Ice Cream Flavors, Logo, Loading, Subscribe, Seating Arrangement, Wave Background, Share Button, Screen Reader, TestDome Logo, Blog, Bookmark.
Skills and topics tested
- HTML/CSS
- CSS Selectors
- Styling
- Fonts
- Elements and Attributes
- HTML5
- Forms
- Element Spacing
- Positioning
- Hyperlink
- IFrame
- CSS Advanced
- Element Size
- Selectors
- Flexbox
- Tables
- CSS Basics
- Accessibility
- Responsive Design
- UI
- Language
- Borders
- Inline Styles
- Video
- Animation
- CSS Layout
- Semantic Tags
- Bookmarks
For job roles
- UI/UX Developer
- Web Front-End Developer
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports