Web Design Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real Web Design skills, flag human or AI assistance, and interview the right people.
About the test
The Web Design test assesses the skills needed to design the client side (front-end) of a website, such as Graphic Design, UX Design, HTML/CSS, and Web Testing.
The assessment includes solving work-sample tasks, such as:
- Identifying the appropriate fonts, tools, and digital files to create suitable graphics.
- Revising wireframes and mockups to meet user needs.
- Writing HTML markup and CSS styles to make responsive web pages.
Web designers, web developers, UI designers, and UX designers need a solid understanding of how good visual communication, user experience, and website code interact to create effective websites.
Sample public questions
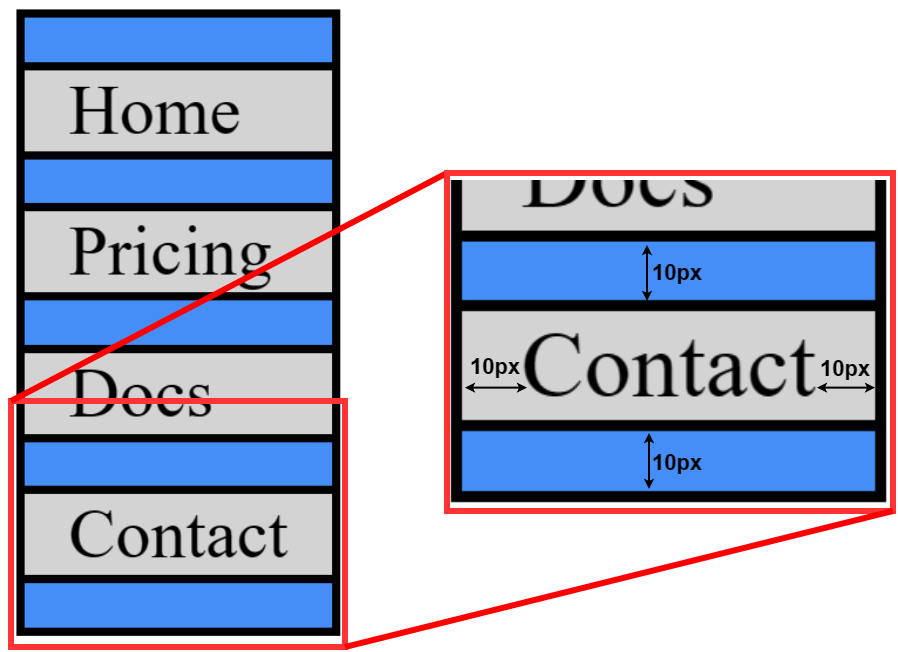
A website features a menu with multiple menu items. However, the borders and spacing between and within these items are not properly styled.
Update only the CSS styles for the menu-item class so that the website looks like the image below:

All borders have a thickness of 2px.
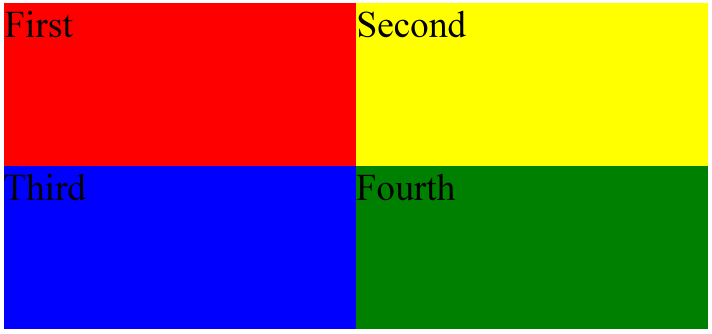
Consider the screenshot of web page provided here.
Select all the parts of the web page that contain issues like wrong text formatting, missing a page element, or similar.
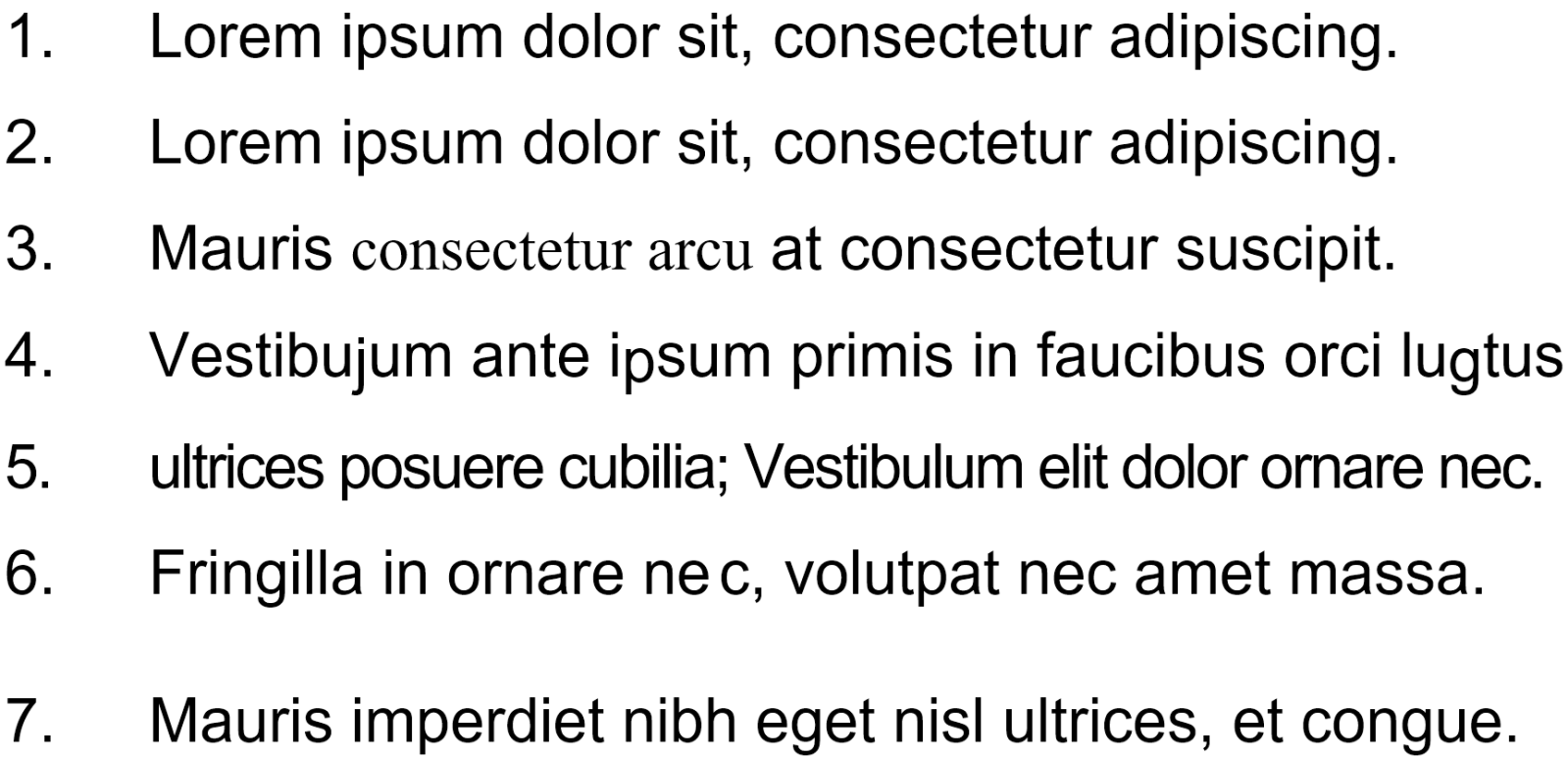
You have been asked to adjust the below numbered list so that all copy matches the first two lines.
(Open full-size image in a new tab.)
How do you adjust each line to match Lines 1 and 2?
| Line | Adjustment |
|---|---|
| 1 | None |
| 2 | None |
| 3 | _____ |
| 4 | _____ |
| 5 | _____ |
| 6 | _____ |
|
7 |
_____ |
Update the website's HTML, without using JavaScript or CSS, to make use of semantic elements so that:
- The classless outer div element is replaced with a more appropriate element.
- The divs with the image and caption classes are replaced with self-contained content elements.
- The divs with the lorem-ipsum and description classes are replaced with elements, so that by default only the contents of the description element are shown. When the contents of the description element are clicked, the visibility of the rest of the lorem-ipsum element is toggled.
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the Web Design test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
55 more premium Web Design questions
Links, Article Style, Cities, Editor, Format Table, Shirts, Upload, Warehouse, Widgets, iframe, Link, Addition, Christmas Tree, Data Entry, Price List, Full Rebranding, Baby Names, Label Color, Question Selection, Bicycle Report, Game Offer, Curious Leaf, Gaming Console, Travel Blog, Vegetable Encyclopedia, Keywords, Timesheet, Holiday Invitation, Fun with Fonts, Load Testing, Furniture Company, Email Tables, Ad, Ice Cream Flavors, Offer Alerts, Logo, Loading, Color Designs, Logo Files, Fitness Website, Subscribe, Seating Arrangement, Gym Memberships, Landing Page, Create Document, Incident Report, Cement Purchase Form, Account Search, Sale Records, Wave Background, Share Button, Screen Reader, TestDome Logo, Blog, Bookmark.
Skills and topics tested
- HTML/CSS
- CSS Selectors
- Styling
- Fonts
- Elements and Attributes
- HTML5
- Forms
- Element Spacing
- Positioning
- Hyperlink
- IFrame
- CSS Advanced
- Element Size
- Selectors
- Graphic Design
- Design Procedures
- Job Scope
- Flexbox
- Web Testing
- Exploratory Testing
- Static Web Page
- Tables
- CSS Basics
- Accessibility
- Responsive Design
- UI
- Language
- Design Tools
- Design Principles
- Typefaces
- Typography
- Load Testing
- Web Performance Testing
- Usability Testing
- Borders
- Inline Styles
- Video
- Animation
- Color Models
- Image Formats
- CSS Layout
- Functional Testing
- JSON
- REST
- Semantic Tags
- Bookmarks
For job roles
- UI Designer
- UI/UX Developer
- UX Designer
- Web Designer
- Web Developer
- Web Front-End Developer
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports